
موفقیت در اینستاگرام به چیزی بیش از پست گذاشتن و هشتگ زدن نیاز دارد. این شبکهی اجتماعی محبوب دیگر از انواع پستهای مختلف پر شده است. برای دیده شدن و تضمین موفقیت به اصول و قواعدی مخصوصا برای زیباسازی آن احتیاج دارید. این جاست که طراحی قالب پست اینستاگرام ضرورت مییابد. در این پست به شما بهترین روش برای این کار را آموزش میدهیم.
ضرورت استفاده از قالب پست اینستاگرام چیست؟
قالب اینستاگرام طرحهایی از پیش ساخته شده با گرافیک و متنی است که میتوانید برای ایجاد پستها و استوریهای جدید آنها را ویرایش کنید.
حفظ سبک مناسب در پستهای رسانههای اجتماعی بسیار دشوار است. به خصوص اگر بیش از یک نفر حساب اکانت اینستاگرام شما را مدیریت کند. طراحی قالب پست اینستاگرام این مشکل را حل میکند.
طراحی قالب رایگان و ساده با فتوشاپ
نرم افزار فتوشاپ ابزاری قدرتمند برای طراحی انواع محتوای گرافیکی است. این نرم افزار امکان وارد کردن سایزهای مختلف برای طراحی را به شما میدهد.
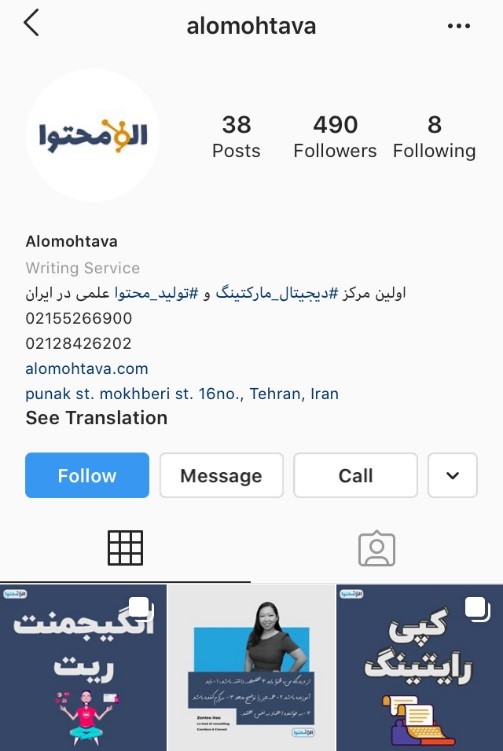
اگر نگاهی به صفحه یک پروفایل اینستاگرامی مثل الومحتوا بیاندازیم، میبینیم که پیشنمایش تمامی پستها به شکل مربع است. با توجه به این مساله یک استراتژی برای طراحی، استفاده از قالب مربعی شکل است.

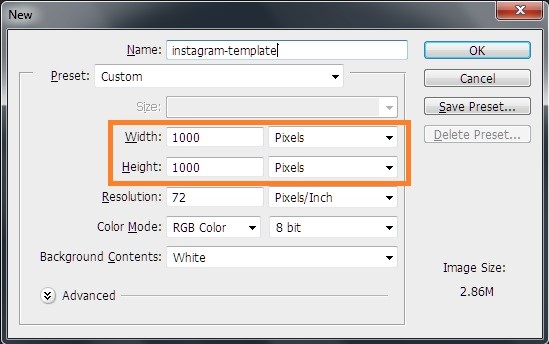
برای تهیه یک قالب مربعی شکل اینستاگرام ابتدا نرم افزار فتوشاپ را باز کرده و از منوی File گزینه New را انتخاب کنید.
در پنجره باز شد مقدار طول (Width) و ارتفاع (Height) را معادل یک عدد یکسان قرار دهید. عدد پیشنهادی ما 1000 است. با این کار شما یک فضای مربعی شکل خالی ایجاد میکنید.

همچنین اگر قصد طراحی قالب برای استوری را دارید، اعداد را بدین شکل تنظیم نمایید:
- طول: 1080
- ارتفاع: 1920
در این مرحله باید یک طرح ثابت برای استفاده در تمامی پستهای خود انتخاب کنید. طراحی اینگونه طرحها عموما کار گرافیست است. اما اگر میخواهید با حداقل امکانات از طرحهای آماده استفاده کنید، میتوانید از وبسایت www.freepik.com بهره ببرید.
در این سایت هزاران طرح آماده به صورت رایگان برای دانلود وجود دارد. کافی است بعد از ورود به سایت، عبارت Instagram Template را جستجو کنید. در نتایج جستجو از منوی سمت راست سایت، تیک PSD را فعال کنید که فایلهای دارای قالب فتوشاپ به شما نمایش داده شود.
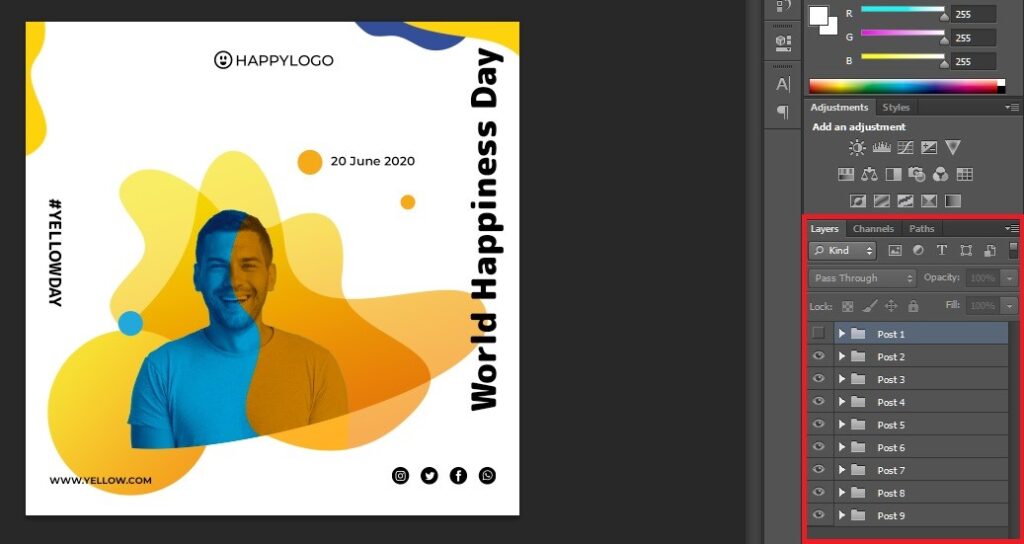
پس از انتخاب یک طرح گرافیکی مناسب و دانلود، ایتدا فایل اصلی فتوشاپ آن که دارای پسوند .psd است را باز کنید. این فایل شامل همه لایههای طرح اصلی مانند عنوان انگلیسی و احتمالا چندین طرح مختلف است. باید از منوی سمت راست بخش Layers لایههای اضافی را غیرفعال کنید.

اگر به تصویر دقت کنید، قالب دانلودی شما نیز باید چنین بخشی را شامل باشد. در واقع هر فایل دانلودی شامل چند طرح مختلف است. شما با غیرفعال کردن و فعال کردن گزینههای مورد نظر خود امکان خورجی گرفتن از بخشهای مورد نیاز را خواهید داشت. در مرحله بعدی هر طرح را درون فایل اولیه مربعی بیاندازید و عبارات و موارد مورد علاقه خود را به آن اضافه کنید.
در اینستاگرام هر 3 پست شما یک خط از صفحه پروفایل را پر میکند. برای هماهنگی بیشتر توصیه میشود طرحهای خود را در هر 3 پست پیاپی با یکدیگر هماهنگ کنید.
استفاده از تکنیک عکاسی تلفیقی در طراحی قالب
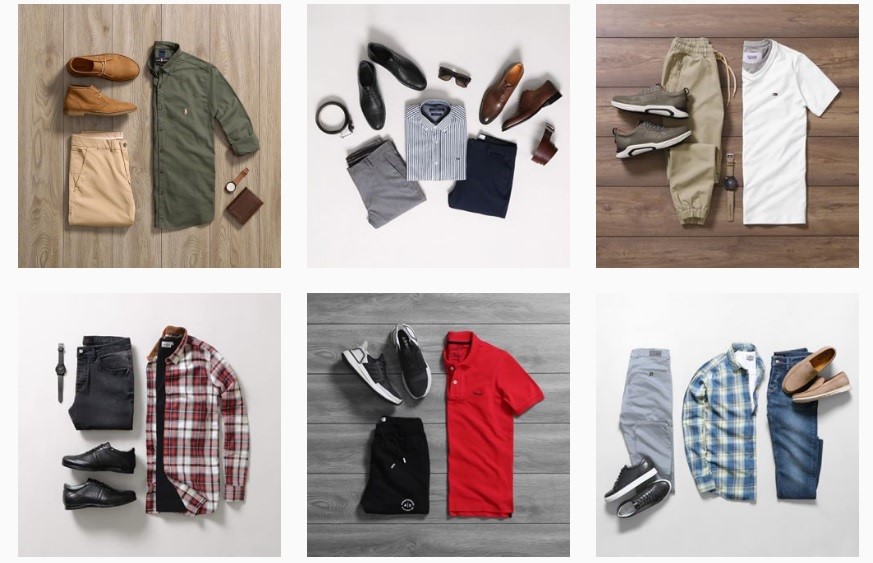
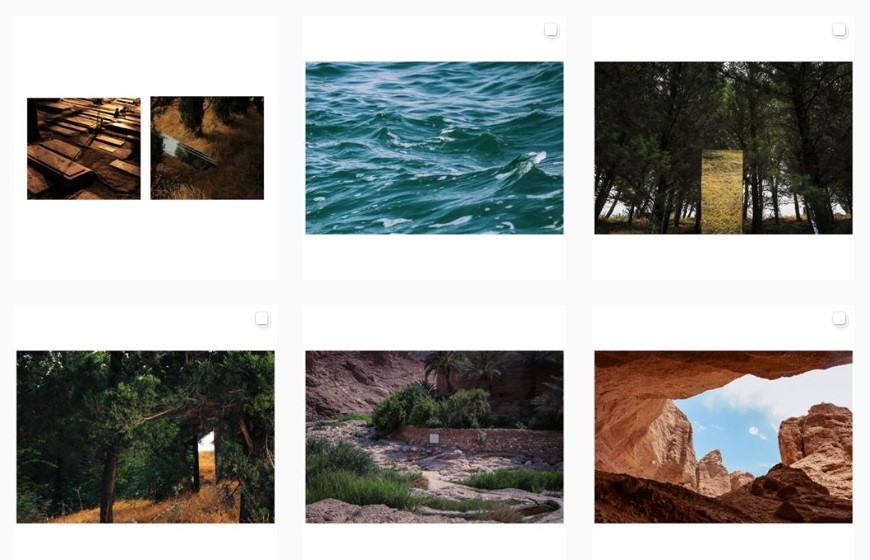
یکی از تکنیکهای بسیار موثر در طراحی قالب پست اینستاگرام، استفاده از تکنیک عکاسی تللفیقی است. در این روش شما به جای طراحی طرح گرافیکی، طرح خود را به صورت واقعی آماده میکنید و از آن عکاسی میکنید. این روش در صفحات معرفی و فروش محصول بسیار کاربردی است. نمونهای از این روش در تصویر زیر آورده شده است.

یکی از نمونههای ایرانی استفاده از این تکنیک صفحه اینستاگرام وب پوش است. این فروشگاه اینترنتی با چیدمان خلاقانه محصولات و حفظ همیشگی این قالب در عکاسی توانسته مشتریان بسیار زیادی کسب کند.
تکنیک تصاویر پیوسته در گالری عکس
یکی از آخرین امکانات معرفی شده توسط اینستاگرام گالری تصاویر است. در این روش شما میتوانید تعداد 10 عکس را به صورت اسلایدی با هم پست کنید. افراد خلاق از این قابلیت برای طراحیهای پیوسته استفاده کردند. ابتدا شما بخشی از یک عکس را در پست اول گالری قرار میدهید. سایر تصاویر گالری در واقع ادامه این عکس هستند و با کشیدن تصویر به سمت راست، ادامه تصویر دیده میشود.
فرض کنید عکس شما سه قسمت است. برای انجام این کار مراحل زیر را دنبال کنید:
- ابتدا در نرم افزار فتوشاپ یک قالب با طول 3000 و ارتفاع 1000 ایجاد کنید.
- تصویر یا طراحی خود را به گونهای در این قالب قرار دهید که کاملا آن را پوشش دهد.
- از تصویر نهایی خروجی بگیرید.
- با استفاده از اپلیکیشن Grid Post تصویر به دست آمده را به سه تصویر به ابعاد مربعی تقسیم کنید.
- یک پست گالری منتشر کنید . این عکسها را به ترتیب در ان قرار دهید.
با این کار مخاطب صفحه شما با ورق زدن گالری عکس احساس جالبی خواهد داشت. با هربار ورق زدن قسمتی از تصویر دیده خواهد شد. همچنین همه تصاویر به صورت پیوسته نمایش داده میشوند لذا فاصلهای بین آنها نمیافتد.
استفاده از فضای سفید زمینه اینستاگرام
یکی دیگر از روشهای خلاقانه برای افزودن قالب زیبا به صفحه، استفاده از فضای سفید است. در این روش تصویر اصلی که به عنوان پست استفاده میشود با یک کادر سفید احاطه میشود. این کادر سفید میتواند در ابعاد و اشکال مختلف طراحی شود.
نتیجه این کار بعد از انتشار چند پست در صفحه خود را نمایان میکند. پستهایی که با فواصل سفیدرنگ در کنار هم قرار میگیرند و نمای جذابی را در صفحه ایجاد میکنند. این روش اغلب توسط عکاسانی که قصد انتشار تصاویر خود را دارند مورد استفاده است. همچنین برای فروش محصول نیز بسیار تاثیرگزار است. نمونهای از این نوع طراحی را در تصویر زیر میبینید:

کلام آخر: طراحی قالب پست اینستاگرام
برای موفقیت در اینستاگرام رعایت نکات مختلفی ضروری است. یک نکته بسیار مهم رعایت یکپارچگی طراحی پستها و تصاویر شماست. برای این منظور تکنیکهایی متداول در طراحی مورد استفاده قرار میگیرد. همچنین وبسایتهایی برای دانلود قالبهای بسیار زیبای آماده به صورت رایگان وجود دارد. برای موفقیت در طراحی قالب لازم است با اصول اولیه استفاده از نرم افزار فتوشاپ آشنا باشید. در این مطلب با معرفی تکنیکهای ساده طراحی و عکاسی، سعی کردیم درک مناسبی درباره طراحی قالب اینستاگرام به شما داده باشیم.









پرسش و پاسخ تکمیلی