
عناوین و تیترها از تگ H1 گرفته تا انتهاییترین تگ یعنی H6 فقط باعث نمیشوند محتوای صفحه وب بهتر سازماندهی شود و خواندن صفحات آسان تر شود. آنها برای سئوی فنی بسیار مهم هستند. شما برای سهولت خوانده شدن وب سایت برای رباتهای موتور جستجو و ایندکس شدن صفحات وب کارهایی را انجام میدهید. اگر رباتهای خزنده گوگل نتوانند صفحهای را پیمایش کنند، نمیتوانند آن را رتبه بندی کنند.
 اجازه ندهید اصطلاح “فنی” شما را بترساند! عبارت سئو فنی به شیوههایی اشاره میکند که هیچ ارتباطی با محتوای واقعی وب سایت ندارند. در عوض، بر زیرساخت وب سایت تمرکز میکند؛ مانند استفاده از تیترهای مختلف. برچسبهای تیتر (یا تگِ تیترها) راهی آسان برای بهبود سئو فنی هر صفحه اصلی است.
اجازه ندهید اصطلاح “فنی” شما را بترساند! عبارت سئو فنی به شیوههایی اشاره میکند که هیچ ارتباطی با محتوای واقعی وب سایت ندارند. در عوض، بر زیرساخت وب سایت تمرکز میکند؛ مانند استفاده از تیترهای مختلف. برچسبهای تیتر (یا تگِ تیترها) راهی آسان برای بهبود سئو فنی هر صفحه اصلی است.
انواع مختلفی از تگهای تیتر وجود دارد که بر اساس اعداد طبقه بندی میشوند، از H1 تا H6 (همانطور که می دانید تیترها از H1 تا H6 وجود دارند و هر کدام از آنها کاربرد بخصوصی در میان محتوا دارند). هر سر تیتر هدف متفاوتی دارد و به خزندههای موتورهای جستجو یعنی Googlebot اطلاعات ارزشمندی در مورد آن صفحه میدهد. این راهنما بر نحوه استفاده از تگهای H1 برای بهبود نتایج SEO تمرکز دارد:
- تگهای تیتر و تگهای H1 چیستند؟
- چرا تگها و تیترهای H1 مهم هستند؟
- چگونه میتوانم تگ H1 اضافه کنم؟
- تگهای H1 چگونه تغییر کرده است؟
- از الومحتوا برای بهبود سئو داخلی خود استفاده کنید
تگهای تیتر و تگهای H1 چیست؟
یک صفحه وب یا پست وبلاگ میتواند چند عنوان داشته باشد. تگهای (HTML) برای تمایز انواع تیترها استفاده میشود. بین موارد زیر تفاوتهایی وجود دارد:
تگ عنوان HTML عنوان یک صفحه وب را مشخص میکند و در SERPها (صفحه نتایج موتور جستجو) نمایش داده میشود. در محتوای اصلی صفحه وب ظاهر نمیشود و بیشتر به صورت برچسبهای متا هستند.
 یک تگ HTML یا تگ تیتر HTML در اصل فقط یک کد است که به مرورگر وب میگوید که چگونه محتوا باید نمایش داده شود. تگ H1 ممکن است به این شکل باشد: <h1>Here is an H1 tag</h1>
یک تگ HTML یا تگ تیتر HTML در اصل فقط یک کد است که به مرورگر وب میگوید که چگونه محتوا باید نمایش داده شود. تگ H1 ممکن است به این شکل باشد: <h1>Here is an H1 tag</h1>
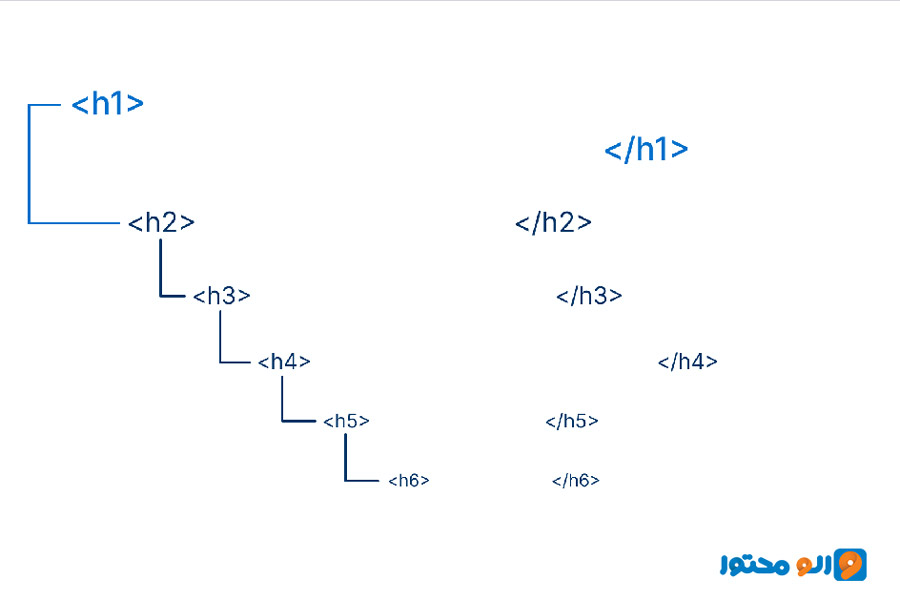
کد بالا، که H1 HTML است، به مرورگر میگوید چگونه متن “اینجا یک تگ H1 است” را نمایش دهد. انواع مختلف تگهای تیتر، را در یک صفحه وب نشان میدهد.
این فقط در مورد ارائه اطلاعات به رباتهای موتور جستجو نیست. همچنین باعث میشود کاربر بهتر بتواند از محتوا استفاده کند و آن را بخواند. خواندن متنهای بزرگ و طولانی بدون داشتن تیتر روی صفحه سخت است و تیترها خواندن را آسان تر میکنند.
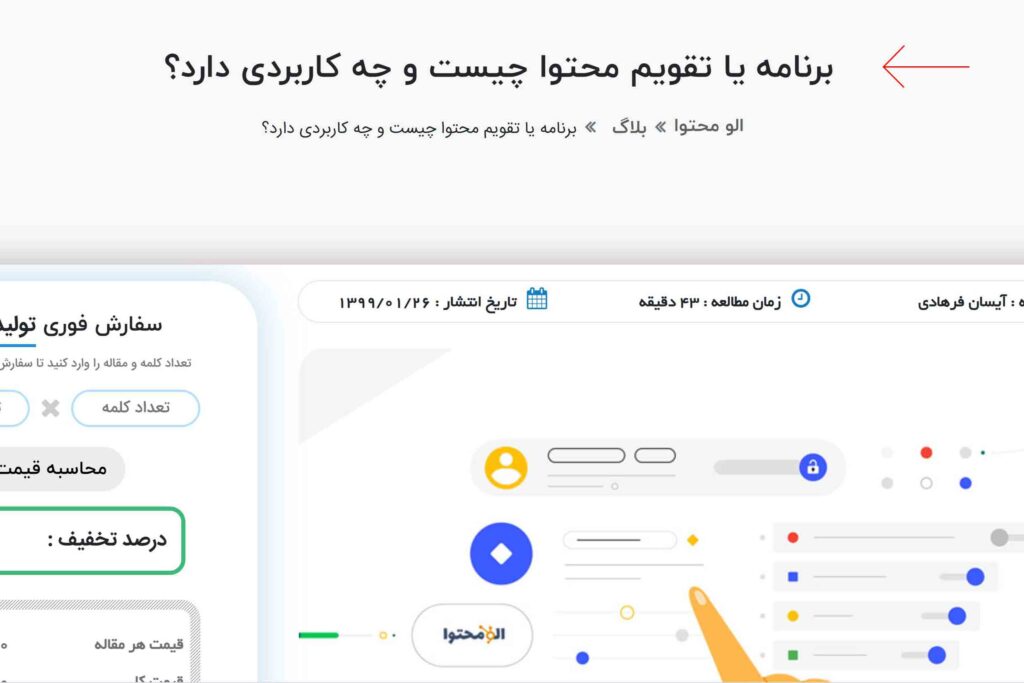
در این پست در مورد روندهای طراحی داخلی، به راحتی میتوانید تگ H1 را در کد منبع پیدا کنید:
<h1 class=”heading__title”>برنامه یا تقویم محتوا چیست و چه کاربردی دارد؟</h1>
در اینجا تگ h1 برای کاربرانی که از صفحه بازدید میکنند اینطور دیده میشود:

تگهای H1
تگ H1 مهمترین تگ محسوب میشود. چرا؟ این تیتر در اصل عنوان صفحه است. تگ عنوان H1 یک عامل مهم رتبه بندی است و توسط رباتهای موتور جستجو استفاده میشود تا بفهمند صفحه در مورد چیست. همچنین معمولاً قابل مشاهده ترین محتوا در صفحه برای خواننده است، زیرا محتوای دارای تگ H1 به طور پیشفرض فونت بزرگتری دارد. (اگرچه این یک مورد ضروری نیست).
تگهای H2
برای مثال اگر عنوان اصلی H1 عنوان یک کتاب باشد، زیرعنوانهای H2 مانند فصلهای کتاب هستند. به عنوان مثال، اگر عنوان صفحه “بهترین شیوههای SEO برای 2021 و نحوه اجرای آنها” باشد، میتوانید محتوا را به دو “فصل” اصلی تقسیم کنید: لیستی از بهترین شیوهها و نحوه پیاده سازی آنها.
تگهای H3
تگهای H3 محتوای شما را بیشتر تقسیم بندی و روشن میکند. برای مثال، بگویید دو دسته H2 در محتوای خود دارید، “بهترین شیوههای SEO” و “نحوه پیاده سازی روشهای SEO”.
تحت بهترین شیوههای SEO، ممکن است لیستی از شیوهها را قرار دهید، که هر یک را به عنوان یک H3 قرار دهید. در مرحله اجرا، ممکن است لیستی از نکات متمایز را قرار دهید، که ابتدای هر بخش یک تیتر H3 خواهید داشت. سپس میتوانید جزئیات بیشتری در مورد هر تمرین یا نکته دریافت کنید.
تگهای H4 و فراتر از آن
تگهای H4، H5 و H6 محتوای صفحه را بیشتر سازماندهی میکنند. آنها به شما این امکان را میدهند که جزئیات دقیق تری را اضافه کنید بدون این که خواننده را با دشواری خواندن متن طولانی درگیر کند. باید گفت این تگها از اهمیت کمتری برای سئو برخوردار هستند.
چرا تگها و تیترهای H1 مهم هستند؟
تگهای H1 به رباتهای موتور جستجو و کاربران وب میگوید که صفحه در مورد چیست. تگ H1 در یک صفحه وب مهمترین تیتر است و باید محتوای آن صفحه را به طور دقیق خلاصه کند. باید این تگ را با دقت انتخاب کنید. باید گفت گنجاندن تیتر در سراسر محتوا مزایای متفاوتی برای شما خواهد داشت.
خواندن سریع ساختار متن مورد نظر
برای سهولت خواندن متن در صفحههای کوچک مانند تبلت و تلفنهای هوشمند، ایجاد محتوا قابل خواندنِ سریع مهم است. تیترها رشتههای طولانی متن را از هم جدا میکنند و به عنوان نشانگر عمل میکنند و خواننده را از طریق محتوا راهنمایی میکنند. خوانندگان همچنین میتوانند به سرعت تشخیص دهند که کدام قسمت از متن بیشتر مرتبط است و از باقی قسمتها بگذرند (مانند رفتن به یک فصل از کتاب).
بهبود دسترسی
تیترها همچنین دسترسی به صفحه وب را بهبود میبخشند. خوانندگان صفحه میتوانند کد HTML و هر متنی که با HTML مشخص شده است را بخوانند. یک فرد به سرعت میتواند تعیین کند که آیا محتوای آن صفحه ارزش خواندن دارد یا خیر. تیترها همچنین پیمایش صفحه را ساده میکنند، زیرا خوانندگان آن صفحه میتوانند میانبرهایی برای پرش بین تیترهای تگ دار ارائه دهند.
بهبود سئو
آخرین و مهمترین موضوع این است که تیترها میتوانند به طور غیرمستقیم برای سئو شما مفید باشند. موتورهای جستجو مانند گوگل کاربر پسند بودن را به عنوان یک عامل رتبه بندی در نظر میگیرند. رباتها تیترها را به عنوان کاربر پسند تشخیص میدهند زیرا در این حالت صفحه قالب بندی دارد و محتوا بهتر خوانده میشود. بدون عنوان، رباتها ممکن است صفحه شما را کاربرپسند ندانند و رتبه صفحه شما در نتایج موتورهای جستجوی ممکن است آسیب ببیند.
چگونه میتوانم تگ H1 اضافه کنم؟
نیازی نیست که متخصص بهینه سازی موتورهای جستجو باشید یا حتی نحوه کد نویسی برای تسلط بر تگهای تیتر HTML را بدانید. در آموزش مختصر زیر، ما توضیح میدهیم که چگونه عناوین را به راحتی در ساختار صفحه خود ترکیب کنید.
نحوه استفاده موثر از تیترها در ساختار صفحه
به طور کلی، عناوین باید به صورت سلسله مراتبی مورد استفاده قرار گیرند. این بدان معناست که از H1 خود (عنوان یا موضوع غالب) شروع کرده و تا H2، H3 و فراتر از آن کار کنید. ممکن است فقط یک قطعه H1 و چند تیتر H2 برای یک محتوای کوتاه داشته باشید.

برای محتوای طولانیتر و پیچیدهتر، ممکن است برای طبقه بندی بهتر متن به تیترهایی از طریق H6 نیاز داشته باشید. در نهایت، این مربوط به سازماندهی محتوا بوده به گونه ای است که خواندن سریع متن و درک آن را برای خوانندگان آسانتر میکند.
هنگام ایجاد تیترها، منطق را در اولویت قرار دهید. فقط برای سئو تیتر ایجاد نکنید. در عوض، بر ایجاد و سازماندهی تیترهایی که به عنوان نشانههای مشخص برای خوانندگان عمل میکنند، تمرکز کنید.
H1 شما موضوع را معرفی میکند، در حالی که زیرتیترهای H2 شما آن موضوع را به بخشهای اصلی تقسیم میکنند و تیترهای H3 و فراتر از آن به جزئیات میافزایند. همچنین میتوانید از تیترها برای ترسیم مطالب قبل از نوشتن و اطمینان از وضوح مطلب استفاده کنید.
در ادامه با یک مثال ورزشی به بیان دقیق سلسله مراتب تیترها پرداختهایم. شما میتوانید از این الگو به عنوان مرجع برای تعیین نحوه ایجاد سطوح تیتر در محتوای خود استفاده کنید:
- H1: مزایای ورزش برای سلامتی
- H2: مزایای ورزش برای سلامت روان
- H3: کاهش استرس
- H3: کاهش اضطراب
- H3: کاهش خطر افسردگی
- H2: فواید فیزیکی ورزش
- H3: بهبود استقامت قلبی عروقی
- H3: عضلات قوی را ارتقا دهید
- H3: افزایش انعطاف پذیری
از پلاگینها در بستر سایت خود استفاده کنید.
افزونههایی وجود دارد که به شما در بهبود کیفیت تگهای عنوان کمک میکند. افزونه Yoast SEO برای وردپرس وجود دارد و هنگامی که متن از 300 کلمه فراتر میرود و باید با تیتر یا زیر عنوان تقسیم شود کاربرد دارد. اگر از جوملا استفاده میکنید، میتوانید از افزونه Aimy H1 Heading را برای اصلاح تیترهای H1 گمشده استفاده کنید. برای کاربران دروپال، ماژول Taxonomy Title module را استفاده کنید.
تگهای H1 چگونه تغییر کرده است؟
موتورهای جستجو مانند Google به طور مداوم الگوریتمهای خود را به روز میکنند و نحوه رتبه بندی صفحات را تغییر میدهند. نباید تعجب کرد که عناوین H1 تکامل یافته اند و بر این اساس بهترین شیوههای استفاده از H1 تغییر کرده است. در گذشته، قرار بود فقط یک H1 در هر صفحه داشته باشید، H1 باید بزرگترین متن در صفحه باشد و H1 باید لانگ تیل کیورد را هم شامل شود. اما این موارد دیگر ضروری نیستند، این مورد تا حدی به دلیل توسعه HTML5 است. در حال حاضر، داشتن چندین تیتر H1 مشکلی ندارد. علاوه بر این، Google از صفحات کاربرپسندتر نسبت به تراکم کلمات کلیدی استقبال میکند.
به جای تلاش برای قرار دادن کلمه کلیدی اصلی خود در تیتر H1، سعی کنید از آن به طور طبیعی استفاده کنید. در نهایت، محتوای صفحه باید به صورت عملی و منطقی سازماندهی شود تا خوانایی در اولویت قرار گیرد. باز هم، شما محتوا را برای رباتها سئو نمیکنید، بلکه خوانندگان انسان را باید در نظر بگیرید و بر این اساس محتوای خود را ساختار دهید.
از الومحتوا برای بهبود سئو داخلی خود استفاده کنید
نگهداری رتبه بالا در موتورهای جستجو کار راحتی نیست. الومحتوا قصد دارد این کار را آسان کند، حتی اگر شما یک متخصص سئو نیستید. ارزیابی کامل همه چیز، از تیترها تا استفاده از کلمات کلیدی، اولین قدم در شناسایی قسمتهایی از صفحه است که نیاز به بهبود دارند. سپس میتوانید قدمهایی را برای بهبود سئوی خود بردارید و مطمئن شوید که وب سایت شما ترافیک ارگانیک مورد نظر شما را جذب میکند.











پرسش و پاسخ تکمیلی