
به گفته گوگل، اگر سرعت بارگذاری صفحه شما از 1 ثانیه به 10 ثانیه افزایش یابد، نرخ پرش شما میتواند 123 درصد افزایش یابد. خوشبختانه، این غول فناوری (google) برای کمک به شما، در بهبود سرعت بارگذاری صفحه و تجربه کلی کاربر، ابزارهای ارزشمندی را ارائه کرده است. یکی از این ابزارها Google Lighthouse است.
Google Lighthouse چیست؟
Google Lighthouse یا فانوس دریایی گوگل، ابزاری رایگان است؛ که برای کمک به بهبود عملکرد وب سایت طراحی شده است. این نرم افزار منبع باز (اپن سورس) است تا هر کسی بتواند از آن در هر صفحه از وب استفاده کند.
ابزار لایت هاوس گوگل، با بررسی دسترسی و سئو صفحه و بخشهای مختلف سایت، اطلاعاتی در مورد اینکه کدام بخشها مشکل دارند و کدام بخشها باید کمی بهتر شوند، ارائه میدهد.
Core Web Vitals چیست؟
Core Web Vitals مجموعه ای از معیارهایی است که گوگل برای اندازه گیری سرعت صفحات وب و تجربه کلی کاربر ایجاد کرده است. در سال 2021، گوگل به روز رسانی الگوریتم Core Web Vitals را که معیارهای Core Web Vitals را برای وب سایت اندازه گیری میکند، معرفی کرد. این معیارها برای دارندگان وب سایتهایی که میخواهند تجربه کاربری خوبی را ارائه دهند و در گوگل رتبه بالاتری داشته باشند، اهمیت فزاینده ای پیدا کرده است.
سه کلید اصلی موفقیت در وب ویتال عبارتند از:
بزرگترین میزان محتوا (LCP): چقدر طول میکشد تا بزرگترین تولید محتوا بارگذاری شود.
اولین تأخیر ورودی (FID): چقدر طول میکشد تا یک صفحه پس از تعامل با کاربر پاسخ دهد.
Cumulative Layout Shift یا CLS: میزان بارگذاری محتوا و بارگذاری صفحه.

آنچه میتوانید با Google Lighthouse بررسی کنید:
با استفاده از Google Lighthouse میتوانید پارامترهای اصلی وب سایت خود را (Core Web Vitals) اندازه گیری کنید. این ابزار سایت شما را بر اساس متوسط اندازه و ارتباطی که کاربر دارد، بررسی میکند. نتایج حاصل از این آزمایشها به شما کمک میکند تا بدانید کدام مرحله از بارگذاری صفحه را باید برای ارائه تجربه کاربری مناسب، بهینه سازی کنید.
نحوه استفاده از Google Lighthouse
میتوانید Google Lighthouse را با مرورگر Chrome (در Devtools) یا به عنوان یک extention (پلاگین) در کروم اجرا کنید. پس از اجرا بر روی صفحه وبسایت شما، لایت هاوس گزارشی از 5 حوزه مختلف تهیه میکند:
- کارایی: عملکرد عناصری که سرعت صفحه شما را کاهش میدهد، از جمله تصاویر و منابع.
- دسترسی: میزان دسترسی محتوای شما به کاربران را بررسی میکند.
- Best Practices: هر عنصر وب را که از دستورالعملهای فعلی و بهترین عملکرد پیروی نمیکند، مشخص میکند.
- سئو: ضروری ترین مسائل مربوط به سئو را در صفحه وب مشخص میکند.
- Progressive Web App: عملکرد شما و مشکلات مربوط به پیاده سازی را نشان میدهد.
نحوه استفاده از گوگل لایت هاوس
- گوگل کروم را برای دسکتاپ دانلود و نصب کنید (اگر از قبل آن را ندارید).
- از صفحه وب مورد نظر برای بررسی در کروم دیدن کنید.
- روی هر نقطه از صفحه کلیک راست کرده و Inspect را انتخاب کنید.
- ویژگی Inspect صفحه ای را در پایین یا سمت راست صفحه وب باز میکند. لایت هاوس را از نوار ابزار پانل انتخاب کنید. (اگر گزینه Lighthouse را پیدا نکردید، روی دو پیکان در انتهای نوار ابزار کلیک کنید.)
- پنل ابزار لایت هاوس باز میشود. Generate report را انتخاب کنید.
راه دیگر برای دسترسی آن است که این 3 مرحله را امتحان کنید:
- مرورگر کروم را باز کنید، سپس منو را با انتخاب سه نقطه عمودی در سمت راست نوار آدرس خود باز کنید.
- More Tools را انتخاب کنید.
- ابزارهای توسعه دهنده (Developer Tools) را انتخاب کنید.
نحوه استفاده از Google Lighthouse به عنوان افزونه کروم
- گوگل کروم را برای دسکتاپ دانلود کنید.
- از فروشگاه اینترنتی کروم دیدن کنید.
- اکستنشن Lighthouse Chrome را دانلود و نصب کنید.
- مرورگر خود را مجدداً راه اندازی کنید.
- روی نماد Lighthouse در نوار آدرس خود کلیک کنید.
- Generate Report را انتخاب کنید.

تفاوت بین Lighthouse و PageSpeed Insights چیست؟
علاوه بر Google Lighthouse، گوگل ابزار دیگری نیز برای این کار ارائه میدهد. ابزار درک سرعت صفحه (PageSpeed Insights) سرعت صفحه وب شما را بررسی میکند و لیستی از موارد مختلف را ارائه میدهد. هر دو ابزار جنبههای مشابهی از صفحه وب شما را بررسی میکنند، از جمله سرعت صفحه و Core Web Vitals. با این حال، Page Speed Insights فقط بر بهبود سرعت صفحه وب شما تمرکز میکند، در حالی که Lighthouse جنبههای متعددی از صفحه وب شما را پوشش میدهد. ما توصیه میکنیم از هر دو ابزار برای بهبود سرعت صفحه و معیارهای Core Web Vitals استفاده کنید.
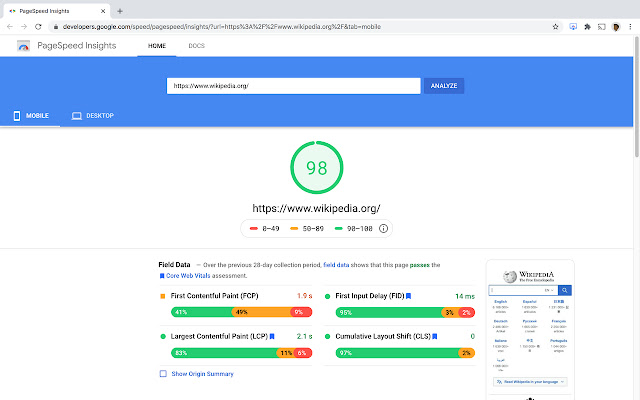
برای استفاده از PageSpeed Insights، باید:
- از PageSpeed Insights دیدن کنید.
- آدرس URL صفحه وب خود را کپی و جایگذاری کنید.
- روی Analyze کلیک کنید.
راههای دیگر برای بهبود وب سایت شما
وقتی نوبت به ردیابی Core Web Vitals میرسد، هرچه اطلاعات بیشتری داشته باشید، بهتر است. همیشه میتوانید دادههایی را که از Google Lighthouse، page speed insights و سایر ابزارهای گوگل جمع آوری میکنید با برنامههای دیگری تلفیق کنید.
سخن پایانی
سرعت بارگذاری صفحه برای گوگل و کاربران شما به یک اندازه اهمیت دارد. سرعت ضعیف بارگذاری صفحه میتواند به نرخ پرش بالاتر منجر شود، تا حدی به رتبه بندی ارگانیک شما آسیب برساند. Google Lighthouse به شما کمک میکند تا صفحات وب را بررسی کرده و مشکلات خود را به راحتی حل کنید.










پرسش و پاسخ تکمیلی